2025年5月7日小于 1 分钟
子组件向父组件传值 -this.$emit()方法)
定义
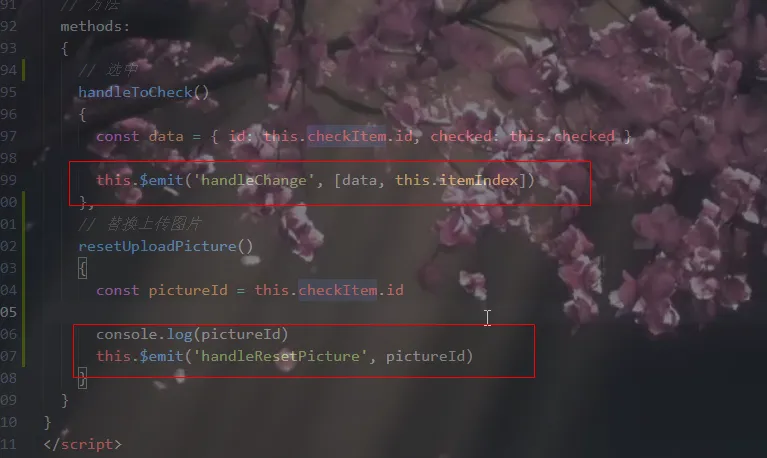
子组件
其中function为父组件定义函数,param为需要传递参数
this.$emit("function",param);父组件
在父组件中子组件引用处添加函数v-on:function="function1";
其中function为子组件中定义函数,function1为父组件定义函数--用于接收子组件传值并进行相应数据处理,可定义为同一名称
v-on: 可用 @ 代替 @function="function1" ,@ 为 v-on:的简写
示例:
//关闭添加窗口
handleCloseAddChannel()
{
this.$emit('update:addChannelVisible',false)
}详细示例:
父组件
提示
@y也就是v-on:后面是子组件的方法

代码如下
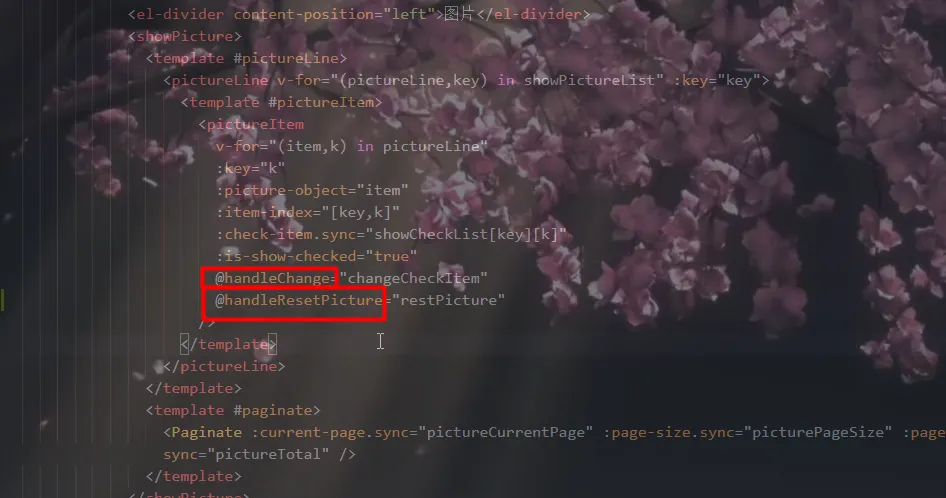
<showPicture>
<template #pictureLine>
<pictureLine v-for="(pictureLine,key) in showPictureList" :key="key">
<template #pictureItem>
<pictureItem
v-for="(item,k) in pictureLine"
:key="k"
:picture-object="item"
:item-index="[key,k]"
:check-item.sync="showCheckList[key][k]"
:is-show-checked="true"
@handleChange="changeCheckItem"
@handleResetPicture="restPicture"
/>
</template>
</pictureLine>
</template>
</showPicture>
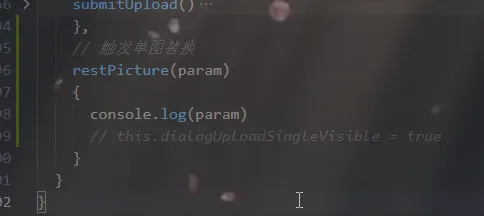
子组件