vscode开发必备扩展
Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code
汉化
DotENV
docker
https://marketplace.visualstudio.com/items?itemName=ms-azuretools.vscode-docker
腾讯云代码助手 CodeBuddy
目前可以免费使用最强大的deepseek
https://marketplace.visualstudio.com/items?itemName=Tencent-Cloud.coding-copilot
Active File In StatusBar
https://marketplace.visualstudio.com/items?itemName=RoscoP.ActiveFileInStatusBar
用于在状态栏中显示当前活动文件的完整路径.
配置
// Enable/Disable ActiveFileInStatusBar
"ActiveFileInStatusBar.enable": true,
// Show fullpath or relative path in status bar.
"ActiveFileInStatusBar.fullpath": true,
// Reveal the active file in the file system.
"ActiveFileInStatusBar.revealFile": false,标签相关
Auto Close Tag
自动关闭标签
Auto Complete Tag
自动完成标签
Auto Rename Tag
自动重命名标签
美观需要
background-cover
设置背景
可以自定义背景图和透明度
file-icons
文件图标
https://marketplace.visualstudio.com/items?itemName=file-icons.file-icons
如图所示设置:

代码格式
Better Align
https://marketplace.visualstudio.com/items?itemName=Chouzz.vscode-better-align
将光标放在要对齐代码的位置,使用快捷键alt + A或通过命令面板调用Align命令。
Guides
代码缩进,不同颜色线条对齐
https://marketplace.visualstudio.com/items?itemName=spywhere.guides
Prettier - Code formatter
Prettier ESLint
代码格式化
https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode
Prettify JSON
美化json
编辑
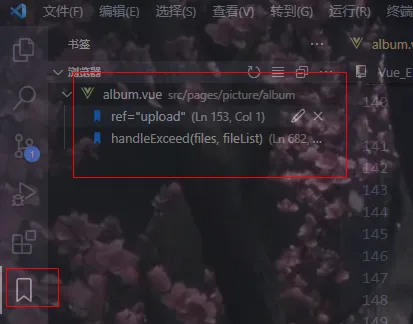
Bookmarks
https://marketplace.visualstudio.com/items?itemName=alefragnani.Bookmarks
在代码里设置标签,可以快速定位
使用用:
开关:ctrl+alt+k
跳至上一个:ctrl+alt+J
跳至下一个:ctrl+alt+L
也可以如下点开标签,然后点击

路径
Copy Relative Path
邮件复制相对路径
Path Autocomplete
自动完成路径
Path Intellisense
路径检测
Relative Path
在文件中得到相对路径
追踪
CTags Support
https://marketplace.visualstudio.com/items?itemName=jaydenlin.ctags-support
Run the CTags command under the your project folder.
在您的项目文件夹下运行CTags命令。
ctags -R -f .tagsFile Utils
一种创建、复制、移动、重命名、删除文件和目录的便捷方式。
https://marketplace.visualstudio.com/items?itemName=sleistner.vscode-fileutils
注释
koroFileHeader
用于生成文件头部注释和函数注释的插件,支持所有主流语言,功能强大,灵活方便,文档齐全,食用简单
- 文件头部添加注释:
在文件开头添加注释,记录文件信息/文件的传参/出参等
支持用户高度自定义注释选项, 适配各种需求和注释。
保存文件的时候,自动更新最后的编辑时间和编辑人
快捷键:window:ctrl+alt+i,mac:ctrl+cmd+i, linux: ctrl+meta+i - 在光标处添加函数注释:
在光标处自动生成一个注释模板
支持用户高度自定义注释选项
快捷键:window:ctrl+alt+t,mac:ctrl+cmd+t,linux: ctrl+meta+t
https://marketplace.visualstudio.com/items?itemName=OBKoro1.korofileheader
- 配置字段
// 头部注释
"fileheader.customMade": {
// Author字段是文件的创建者 可以在specialOptions中更改特殊属性
// 公司项目和个人项目可以配置不同的用户名与邮箱 搜索: gitconfig includeIf 比如: https://ayase.moe/2021/03/09/customized-git-config/
// 自动提取当前git config中的: 用户名、邮箱
"Author": "git config user.name && git config user.email", // 同时获取用户名与邮箱
// "Author": "git config user.name", // 仅获取用户名
// "Author": "git config user.email", // 仅获取邮箱
// "Author": "OBKoro1", // 写死的固定值 不从git config中获取
"Date": "Do not edit", // 文件创建时间(不变)
// LastEditors、LastEditTime、FilePath将会自动更新 如果觉得时间更新的太频繁可以使用throttleTime(默认为1分钟)配置更改更新时间。
"LastEditors": "git config user.name && git config user.email", // 文件最后编辑者 与Author字段一致
// 由于编辑文件就会变更最后编辑时间,多人协作中合并的时候会导致merge
// 可以将时间颗粒度改为周、或者月,这样冲突就减少很多。搜索变更时间格式: dateFormat
"LastEditTime": "Do not edit", // 文件最后编辑时间
// 输出相对路径,类似: /文件夹名称/src/index.js
"FilePath": "Do not edit", // 文件在项目中的相对路径 自动更新
// 插件会自动将光标移动到Description选项中 方便输入 Description字段可以在specialOptions更改
"Description": "", // 介绍文件的作用、文件的入参、出参。
// custom_string_obkoro1~custom_string_obkoro100都可以输出自定义信息
// 可以设置多条自定义信息 设置个性签名、留下QQ、微信联系方式、输入空行等
"custom_string_obkoro1": "",
// 版权声明 保留文件所有权利 自动替换年份 获取git配置的用户名和邮箱
// 版权声明获取git配置, 与Author字段一致: ${git_name} ${git_email} ${git_name_email}
"custom_string_obkoro1_copyright": "Copyright (c) ${now_year} by ${git_name_email}, All Rights Reserved. "
// "custom_string_obkoro1_copyright": "Copyright (c) ${now_year} by 写死的公司名/用户名, All Rights Reserved. "
},
// 函数注释
"fileheader.cursorMode": {
"description": "", // 函数注释生成之后,光标移动到这里
"param": "", // param 开启函数参数自动提取 需要将光标放在函数行或者函数上方的空白行
"return": "",
},
// 插件配置项
"fileheader.configObj": {
"autoAdd": true, // 检测文件没有头部注释,自动添加文件头部注释
"autoAddLine": 100, // 文件超过多少行数 不再自动添加头部注释
"autoAlready": true, // 只添加插件支持的语言以及用户通过`language`选项自定义的注释
"supportAutoLanguage": [], // 设置之后,在数组内的文件才支持自动添加
// 自动添加头部注释黑名单
"prohibitAutoAdd": [
"json"
],
"prohibitItemAutoAdd": [ "项目的全称禁止项目自动添加头部注释, 使用快捷键自行添加" ],
"folderBlacklist": [ "node_modules" ], // 文件夹或文件名禁止自动添加头部注释
"wideSame": false, // 头部注释等宽设置
"wideNum": 13, // 头部注释字段长度 默认为13
"functionWideNum": 0, // 函数注释等宽设置 设为0 即为关闭
// 头部注释第几行插入
"headInsertLine": {
"php": 2 // php文件 插入到第二行
},
"beforeAnnotation": {}, // 头部注释之前插入内容
"afterAnnotation": {}, // 头部注释之后插入内容
"specialOptions": {}, // 特殊字段自定义 比如: Author、LastEditTime、LastEditors、FilePath、Description、Date等
"switch": {
"newlineAddAnnotation": true // 默认遇到换行符(\r\n \n \r)添加注释符号
},
"moveCursor": true, // 自动移动光标到Description所在行
"dateFormat": "YYYY-MM-DD HH:mm:ss",
"atSymbol": ["@", "@"], // 更改所有文件的自定义注释中的@符号
"atSymbolObj": {}, // 更改单独语言/文件的@
"colon": [": ", ": "], // 更改所有文件的注释冒号
"colonObj": {}, // 更改单独语言/文件的冒号
"filePathColon": "路径分隔符替换", // 默认值: mac: / window是: \
"showErrorMessage": false, // 是否显示插件错误通知 用于debugger
"writeLog": false, // 错误日志生成
"CheckFileChange": false, // 单个文件保存时进行diff检查
"createHeader": false, // 新建文件自动添加头部注释
"useWorker": false, // 是否使用工作区设置
"designAddHead": false, // 添加注释图案时添加头部注释
"headDesignName": "random", // 图案注释使用哪个图案
"headDesign": false, // 是否使用图案注释替换头部注释
// 自定义配置是否在函数内生成注释 不同文件类型和语言类型
"cursorModeInternalAll": {}, // 默认为false 在函数外生成函数注释
"openFunctionParamsCheck": true, // 开启关闭自动提取添加函数参数
"functionParamsShape": ["{", "}"], // 函数参数外形自定义
// "functionParamsShape": "no type" 函数参数不需要类型
"functionBlankSpaceAll": {}, // 函数注释空格缩进 默认为空对象 默认值为0 不缩进
"functionTypeSymbol": "*", // 参数没有类型时的默认值
"typeParamOrder": "type param", // 参数类型 和 参数的位置自定义
"NoMatchParams": "no show param", // 没匹配到函数参数,是否显示@param与@return这两行 默认不显示param
"functionParamAddStr": "", // 在 type param 后面增加字符串 可能是冒号,方便输入参数描述
// 自定义语言注释,自定义取消 head、end 部分
// 不设置自定义配置language无效 默认都有head、end
"customHasHeadEnd": {}, // "cancel head and function" | "cancel head" | "cancel function"
"throttleTime": 60000, // 对同一个文件 需要过1分钟再次修改文件并保存才会更新注释
// 自定义语言注释符号,覆盖插件的注释格式
"language": {
// js后缀文件
"js": {
"head": "/$$",
"middle": " $ @",
"end": " $/",
// 函数自定义注释符号:如果有此配置 会默认使用
"functionSymbol": {
"head": "/******* ", // 统一增加几个*号
"middle": " * @",
"end": " */"
},
"functionParams": "typescript" // 函数注释使用ts语言的解析逻辑
},
// 一次匹配多种文件后缀文件 不用重复设置
"h/hpp/cpp": {
"head": "/*** ", // 统一增加几个*号
"middle": " * @",
"end": " */"
},
// 针对有特殊要求的文件如:test.blade.php
"blade.php":{
"head": "<!--",
"middle": " * @",
"end": "-->",
}
},
// 默认注释 没有匹配到注释符号的时候使用。
"annotationStr": {
"head": "/*",
"middle": " * @",
"end": " */",
"use": false
},
}- 自动更新最后编辑时间,编辑人,文件路径:
"fileheader.customMade": {
"Date": "Do not edit", // 文件创建时间(不变)
// 文件最后编辑者
"LastEditors": "git config user.name && git config user.email",
"LastEditTime": "Do not edit", // 文件最后编辑时间
"FilePath": "Do not edit" // 文件在项目中的相对路径 自动更新
}
// 不填写对应属性即关闭对应功能markdown
Markdown All in One
Markdown Preview Enhanced
Remote
Remote - SSH
映射服务器
Remote - SSH: Editing Configuration Files
Remote - Tunnels
Remote Explorer
Remote Repositories
WSL
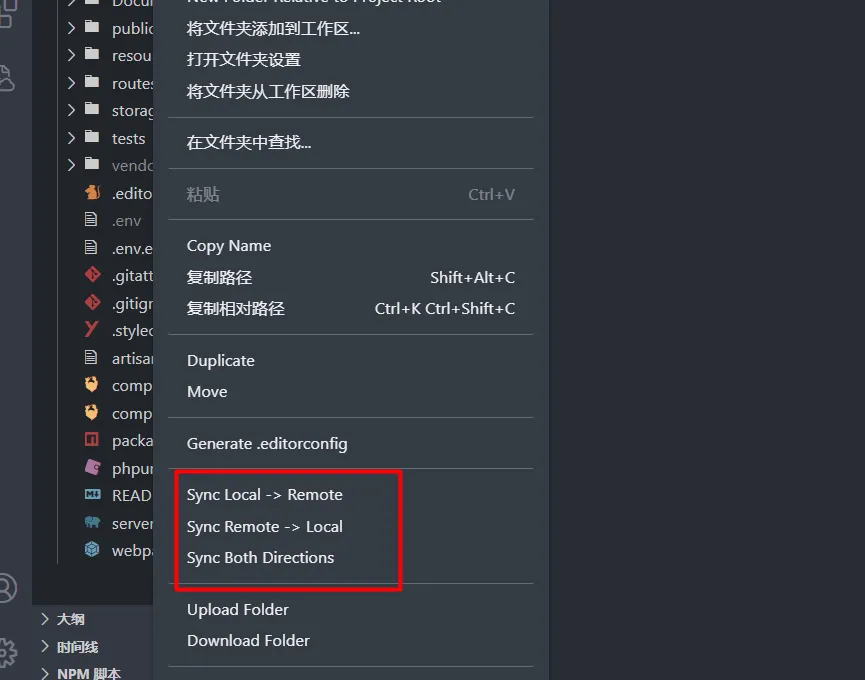
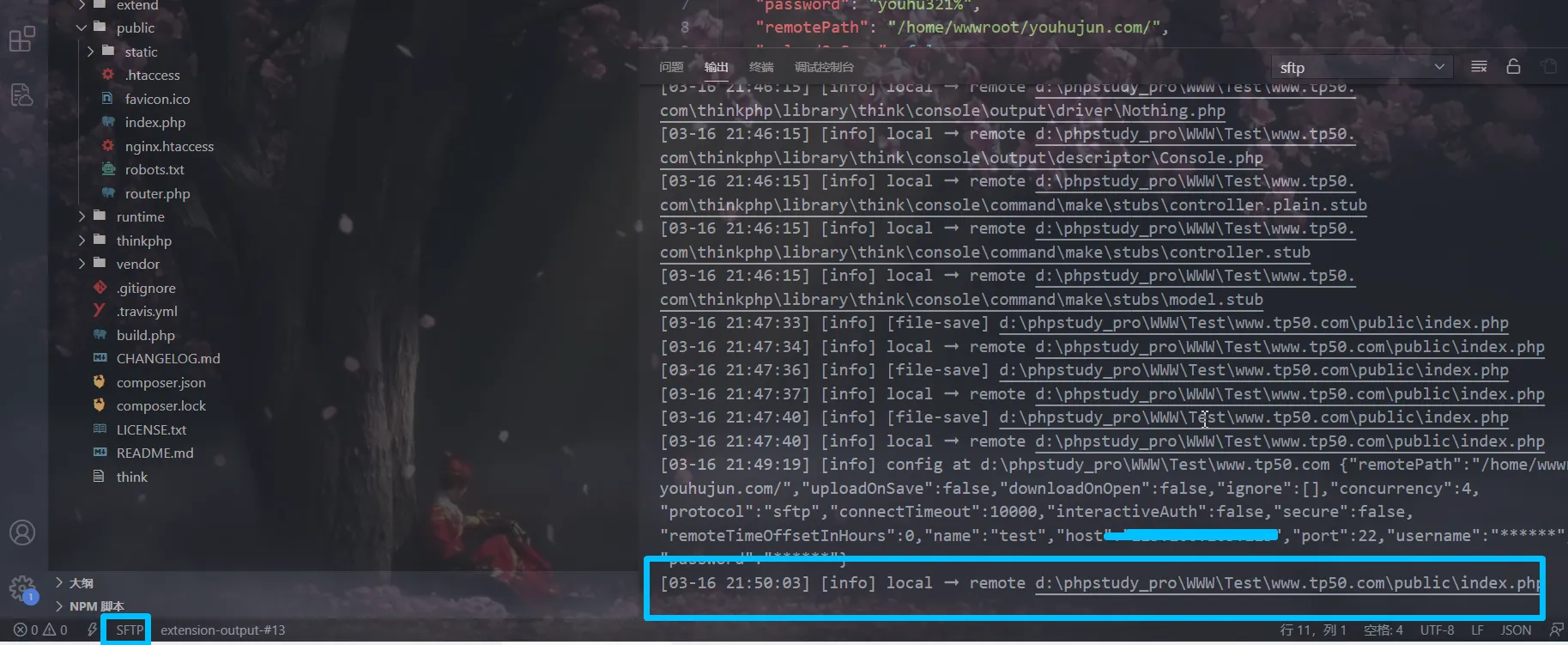
SFTP
第一步:
ctrl+shift+p
然后输入
sftp:config
选择工作目录
uploadOnSave 默认是true
为了安全,改为false
修改完毕以后,右键选择上传

json配置模版
然后把sftp.json文件内内容换成以下配置:
{
"host": "远程服务器IP地址",
"port": 22,
"username": "远程服务器登录名",
"password": "远程服务器密码",
"protocol": "sftp",
"agent": null,
"privateKeyPath": null,
"passphrase": null,
"passive": false,
"interactiveAuth": true,
"remotePath": "远程服务器路径,如(/usr/local/...)",
"uploadOnSave": true,
"syncMode": "update",
"ignore": [
"**/.vscode/**",
"**/.git/**",
"**/.DS_Store"
],
"watcher": {
"files": "glob",
"autoUpload": true,
"autoDelete": true
}
}
"ignore": [
"**/.vscode/**",
"**/.git/**",
"**/.DS_Store",
"**/application/config.php",
"**/application/database.php",
"**/application/extra/env.php",
"**/application/extra/domains.php",
"**/application/extra/domains.php",
"**/.env",
"**/.env.example"
]示例:
{
"name": "域名",
"host": "ip地址",
"protocol": "sftp",
"port": 22,
"username": "root",
"remotePath": "绝对路径",
"uploadOnSave": false,
"useTempFile": false,
"openSsh": true,
"privateKeyPath": "服务器私钥",
"ignore": [
".vscode",
".git",
".DS_Store",
"vendor",
".tags",
".env",
"laravel-echo-server.json"
]
}